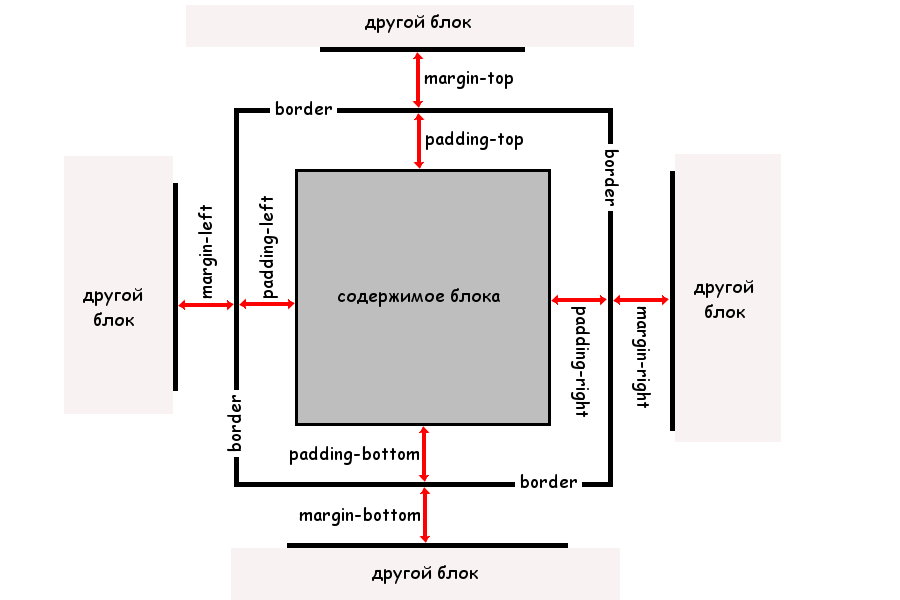
Рассмотрим схему расположения отступов (padding) границ (border) и полей (margin) в блочной модели CSS.
Padding, margin и border — схема расположения

Описание схемы
Padding — отступ от содержимого блока (изображения, абзаца текста) до его границы.
Border — граница блока.
Margin — поле от границы блока до других блоков на странице сайта.
Примечания и дополнения
При оформлении элемента на странице сайта можно использовать как одно из этих свойств, так и их сочетание.