 Попробуем добавить стандартное поле поиска (Search) в Header темы WordPress Twenty Sixteen.
Попробуем добавить стандартное поле поиска (Search) в Header темы WordPress Twenty Sixteen.
По умолчанию в ней поиск выводится только в виджете боковой колонки сайта, что не всегда устраивает.
Как в теме Twenty Sixteen добавить поиск в Header?
Способов проделать такую операцию несколько, но мы сделаем это по-быстрому, с минимумом действий, что бы сразу все работало. Проделываем следующее.
- Открываем любым способом на редактирование файл заголовка — header.php
- Вставляем в него строку кода, отвечающего за вызов функции формы поиска
<?php get_search_form(); ?>
Вставлять можно на стыке кода описывающего логотип сайта и кода меню. Где-то 48 строка (в разных редакторах может быть по разному). Например, после строки </div><!— .site-branding —>.
- Сохраняем изменения в файле и загружаем его на сервер
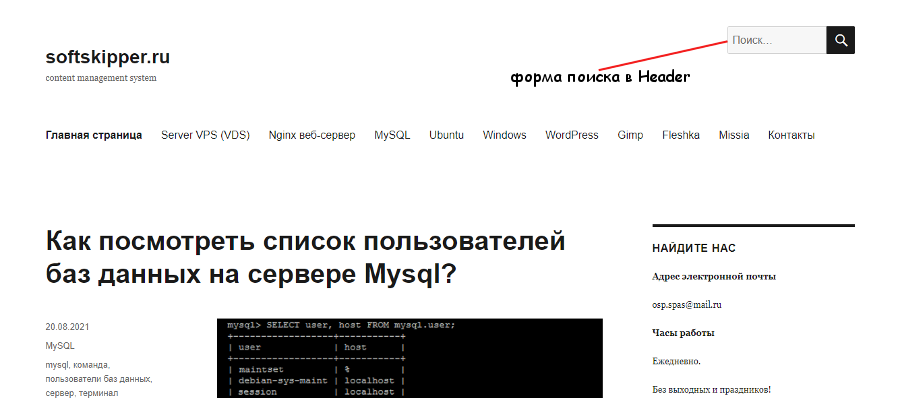
- Наблюдаем форму поиска в правом верхнем углу темы

- Изменяем код в файле style.css для придания нужного вида форме и изменение ее позиционирования.
Строки, приблизительно после 648-й это поле для ввода запроса. А в районе 720-й это кнопка поиска.
Вот таким бесхитростным способом нам удалось добавить стандартную форму поиска (Search) в Header темы WordPress Twenty Sixteen.
Еще статьи по WordPress
— Настройка Nginx на работу с постоянными ссылками в WordPress
— Настраиваем ЧПУ WordPress на сервере Nginx
— Как добавить счетчик просмотров к статье на сайте WordPress?
— Как изменить размер заголовков записей блога темы Twenty Twenty?