 Существует несколько способов установки на страницы сайта рекламных блоков рекламной сети Яндекса (РСЯ) при помощи шорткода.
Существует несколько способов установки на страницы сайта рекламных блоков рекламной сети Яндекса (РСЯ) при помощи шорткода.
Рассмотрим один такой способ. Его плюс в том, что он позволяет не использовать посторонние плагины и не создавать лишнюю нагрузку на сервер, где установлен сайт. А так же появляется возможность вставить блок практически любое место страницы.
Попытаемся проделать эту работу на примере сайта с CMS WordPress.
Как вставить рекламный блок РСЯ на сайт при помощи шорткода?
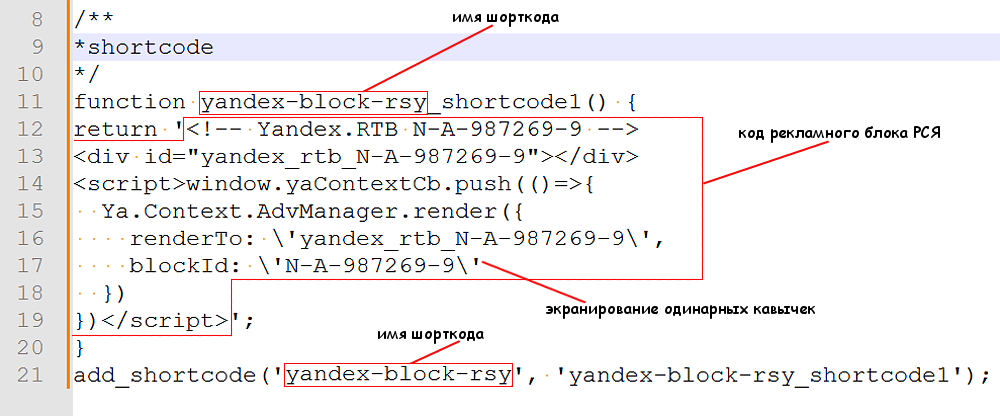
1. Пишем функцию, которая выводит код блока и создает шорткод.
Мы, для примера, взяли уже готовую проверенную функцию, которая уже давно работает и выводит блок на одном из сайтов.
При создании функции придумываем и указываем имя шорткода, вставляем код блока РСЯ между одинарных кавычек. Экранируем одинарные кавычки внутри кода блока РСЯ. См. фото выше.
2. Вставляем эту функцию в файл function.php темы сайта.
Перед установкой необходимо сделать копию файла function.php что бы быстро восстановить его в случае неудачи в эксперименте. После чего открываем его на редактирование и вставляем код функции в самом низу. Сохраняем изменения.
3. Проверяем работу сайта.
Если код был написан с ошибками или вставлен в function.php неправильно, то сайт не будет работать. В таком случае необходимо восстановить function.php из резервной копии и повторить всю работу заново.
4. Вставляем шорткод блока в страницу сайта.
В любом месте страницы вставляем шорткод, который вызовет функцию с блоком РСЯ. Вставка выглядит так — имя шорткода вставляем между квадратными скобками [yandex-block-rsy]. Сохраняем страницу и открываем ее в браузере. Убеждаемся, что рекламный блок появился.
Таким образом нам удалось вставить рекламный блок в страницу сайта на WordPress при помощи шорткода. При необходимости таких шорткодов можно наделать сколько угодно. И вставлять в них не только блоки рекламы, но и многое другое.
Еще статьи по настройке сайта на WordPress
— Как убрать поле «Сайт» в комментариях темы WordPress?
— После публикации статьи в WordPress автоматически создается комментарий
— Как добавить счетчик просмотров к статье на сайте WordPress?