 По умолчанию в теме Twenty Twenty
По умолчанию в теме Twenty Twenty WordPress у изображений нет рамок.
Попробуем самостоятельно добавить их внеся изменения в ее файл style.css.
Как добавить рамку вокруг изображения (фото) в теме Twenty Twenty?
1. Скачиваем с сервера файл style.css темы сайта Twenty Twenty.
2. Открываем его на редактирование в редакторе.
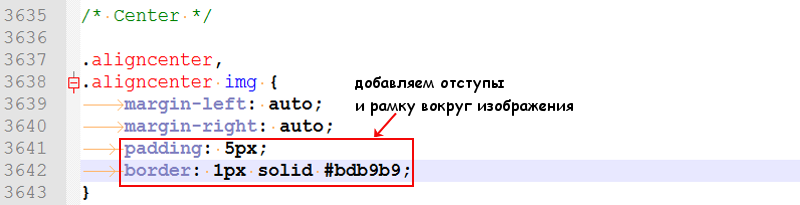
3. Добавляем стили в классы aligncenter,
alignleft, alignright в разделе Center.
В качестве примера мы добавили стили приведенные на фото в начале статьи.
Как добавить счетчик просмотра статей в WordPress, тема Twenty Sixteen
Сохраняем изменения.
4. Загружаем файл на сервер в ту же папку, где и взяли.
5. Наблюдаем на сайте рамки вокруг изображений.
При желании можно скруглить углы рамки или добавить разные эффекты.
Примечания и дополнения
— У настройки такого рода есть минус — с новым обновлением темы все внесенные изменения в файл style.css исчезнут (равно как и в другие измененные фалы). Самое простое решение проблемы — загрузка на сервер модифицированного файла style.css из последней резервной копии. С изменением его версии.
Еще статьи по теме Twenty Twenty сайта на WordPress
— Как изменить размер заголовков записей блога темы Twenty Twenty?