 По умолчанию в теме Twenty Sixteen WordPress у изображений нет рамок.
По умолчанию в теме Twenty Sixteen WordPress у изображений нет рамок.
Попробуем самостоятельно добавить их внеся изменения в файл style.css темы.
Как добавить рамку к изображениям на сайте с темой Twenty Sixteen?
- Скачиваем с сервера файл style.css темы сайта Twenty Sixteen
- Открываем его на редактирование в редакторе
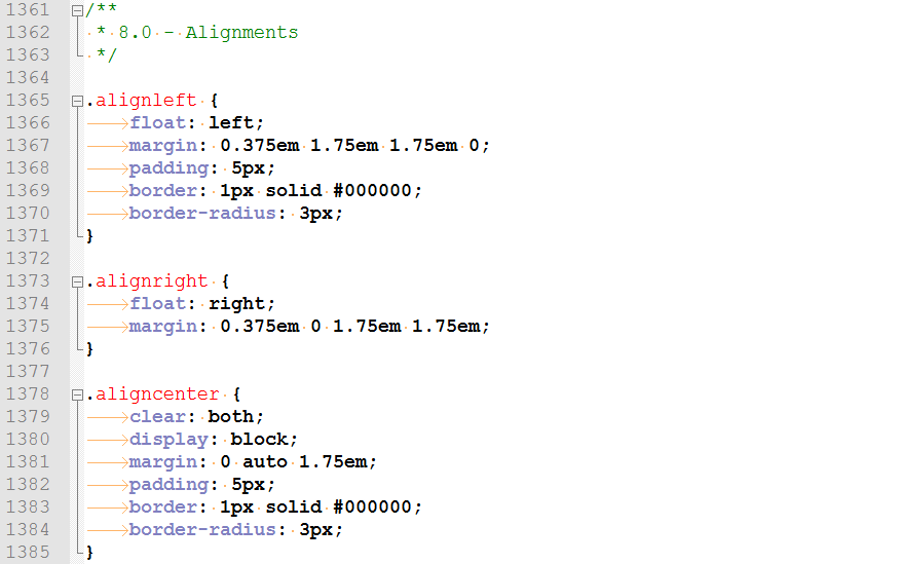
- Добавляем стили в классы alignleft, aligncenter, alignright в разделе Alignments
В качестве примера мы добавили стили приведенные на фото в начале статьи.
- Сохраняем изменения
- Загружаем файл на сервер в ту же папку, где и взяли
- Наблюдаем на сайте рамки вокруг изображений
Примечания и дополнения
— У настройки такого рода есть минус — с новым обновлением темы все внесенные изменения в файл style.css исчезнут (равно как и в другие измененные фалы). Самое простое решение проблемы — загрузка на сервер модифицированного файла style.css из последней резервной копии. С изменением его версии.
Еще статьи по настройке темы Twenty Sixteen сайта на WordPress
— Как в теме Twenty Sixteen добавить поиск в Header?
— Как добавить счетчик просмотров к статье на сайте WordPress?